17 Nov 2018 - Web Design
Un tema child per WordPress, è un tema che eredita tutte le caratteristiche del tema principale (genitore) a cui aggiunge eventuali modifiche e personalizzazioni che non verranno eliminate dai successivi aggiornamenti del tema.
Ti è mai capitato di effettuare alcuni interventi di personalizzazione su un sito WordPress e perdere tutte le modifiche a seguito dell’aggiornamento del tema?
È stato uno dei primi problemi in cui mi sono imbattuto quando ho iniziato a utilizzare WordPress.
La prima soluzione che ho pensato è stata quella di non aggiornare più il tema, ma ben presto mi sono accorto che è una soluzione sbagliata. Ho parlato dell’importanza degli aggiornamenti in questo articolo.
Successivamente, in uno slancio di genialità, ho pensato di appuntarmi le modifiche e personalizzazioni su un quaderno per poterle ripristinare in caso di aggiornamento.
Il passo successivo, e altamente tecnologico, è stato quello di salvarmi sul mio hard disk i file modificati andando a sovrascriverli dopo ogni aggiornamento del tema.
Se stai ridendo immaginandomi come un pazzo, sappi che siamo in due. Oggi, anche io mi vedrei così, ma ho dovuto sbatterci la testa per imparare.
Un giorno, dopo aver acquistato un tema su un marketplace (lo ammetto, l’ho fatto, più di una volta, ma non è per forza peccato!) mi sono accorto che era presente, oltre alla cartella del tema, anche una cartella con un nome strano: nometema-child.
Incuriosito ho cercato di capire cosa fosse, e infatti, cercando su internet ho trovato un sacco di informazioni sul modo dei temi Child.
Ecco la soluzione al problema! Il tema child!
Di cosa parlo in questo articolo
Cos’è un tema Child
Un tema child (tradotto figlio) è un tema (cioè l’aspetto grafico del nostro sito) che eredita tutte le caratteristiche del tema principale (genitore), e su cui possiamo andare ad aggiungere ulteriori modifiche e personalizzazioni.
Come funziona un tema Child
Il funzionamento è molto semplice. Il nostro tema è composto da una cartella che si chiama nometema (es. twentyseventeen), all’interno della quale ci sono un insieme di files che permettono il funzionamento del nostro template grafico.
Il tema child è composto da un’altra cartella che si chiamerà nometema-child (es. twentyseventeen-child), all’interno della quale ci saranno solo i files necessari alle modifiche e alle personalizzazioni di cui abbiamo bisogno.
Perché è utile un tema Child
Il tema child è utile perché permette di conservare le tue personalizzazioni dopo l’aggiornamento del tema principale (genitore). Questo è senza dubbio il motivo più importante per cui creare e installare un tema Child. Ma è anche un’ottima palestre se vuoi muovere i primi passi nello sviluppo e nel web design perché ti permette di modificare alcune parti, senza compromettere il tema principale.
Un esempio pratico dell’importanza di un tema Child
Il plugin woocommerce che consente a WordPress di diventare una piattaforma di e-commerce, prevede la possibilità di impostare le spedizioni gratuite oltre una soglia di spesa. Tuttavia, superata quella soglia, nel carrello apparirà comunque la possibilità di scelta tra la spedizione gratuita e quella a pagamento.
(Sembra strano ma non lo è, perché potresti avere una spedizione gratuita in 10 giorni e una col corriere in 24h!)
Una piccola porzione di codice da inserire nel file functions.php del tema permette di nascondere la spedizione a pagamento in caso di siponibilità di spedizione gratis. Però, se noi inseriamo questa porzione di codice (snippet) nel file functions.php del tema principale (genitore), al primo aggiornamento perderemo questa modifica e torneremo ad avere le due spedizioni visibili nel carrello. Se invece avessimo fatto questa modifica nel file functions.php del tema child, dopo l’aggiornamento del tema (genitore), la nostra personalizzazione sarebbe rimasta intatta.
Come si crea un tema Child
È possibile creare un tema Child in due modi:
- Seguendo la guida ufficiale WordPress
- Utilizzando il plugin Child Theme Configurator
Che tu sia un aspirante sviluppatore o web designer, oppure un utilizzatore o proprietario di un sito web è utile sapere come si fa, ed essere consapevoli di quanto sia semplice e veloce questa operazione.
Questo ti permetterà, se hai avuto problemi dopo l’aggiornamento di un tema, di valutare se la soluzione del tema Child fosse stata risolutiva e prendere le necessarie decisioni.
Creazione mediante la procedura manuale indicata da WordPress
Se intendo utilizzare questa procedura, dovrai seguire questi semplici step:
All’interno della cartella wp-content/themes/ dovrai creare una cartella che dovrà avere come nome nometema seguito dal suffisso -child (es. twentyseventeen-child)
All’interno di questa cartella dovrà esserci necessariamente il file style.css, all’inizio del quale dovrà essere incollata questa porzione di codice:
/*
Theme Name: Nome Tema Child
Theme URI: http://nomedominio.com/
Description: Tema Child per il tema Nome Tema
Author: Qui il vostro nome
Author URI: http://nomedominio.com/...
Template: nometema
Version: 0.1.0
*/
Questo è già sufficiente per creare un tema Child. Adesso non ti resta che aggiungere tutte le personalizzazioni che intendi fare.
Un ultimo suggerimento: è probabile che tu voglia includere il file di stile del tema genitore. In questo caso dovrai creare, dentro la cartella del tema Child, il file functions.php, all’interno del quale inserire questa porzione di codice:
<?php
add_action( ‘wp_enqueue_scripts’, ‘carica_stili_parent’ );
function carica_stili_parent’ () {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
}
?>
Come hai visto la procedura è semplice e veloce.
Come creare un tema Child tramite il plugin Child Theme Configurator
Se intendi creare il tema Child in maniera facile, tramite plugin, dall’area di amministrazione del tuo sito, ti basterà andare su Plugin > Aggiungi Nuovo.
Nella schermata successiva, quella dell’archivio di WordPress.org, inserisci Child Theme nel campo di ricerca e successivamente installa e attiva il plugin Child Theme Configurator.
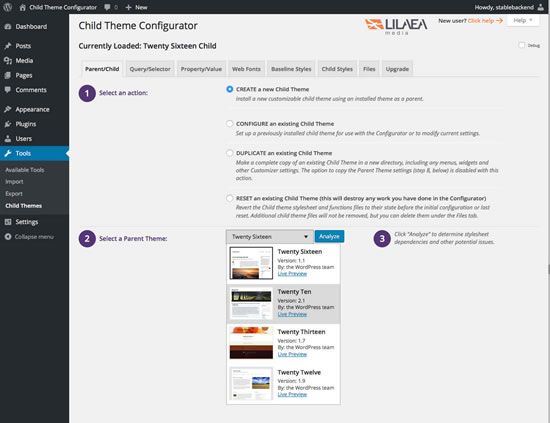
All’interno della voce di menu Strumenti, troverai il plugin che ti permetterà in pochi click di creare il tuo tema Child.
La prima operazione sarà quella di scegliere il tema genitore per verificare che sia idoneo alla creazione del tema Child e successivamente di selezionale alcune preferenze e cliccare sul pulsante Genera Child Theme.
Ci vuole più a scriverlo che a farlo!
Abbiamo visto cos’è, come funziona e come creare un tema Child, adesso non resta che procedere con la pratica, e per qualsiasi richiesta o commento ti invito a scrivermi qua sotto.